웹 소켓 (Web Socket)
서버와 클라이언트 간의 메세지 교환을 위한 통신규약 (프로토콜)
웹 소켓의 특징
1. 양방향 통신(Full-Duplex)
- 데이터 송수신을 도잇에 처리할 수 있는 통신 방법
- 클라이언트와 서버가 서로에게 원할 때 데이터를 주고 받을 수 있다.
- 통상적인 Http 통신은 client가 요청을 보내는 경우에만 server가 응답을 하는 단방향 통신
2. 실시간 네트워킹(Real Time-Networking)
- 웹 환경에서 연속된 ㄴ데이터를 빠르게 노출하는 것 ex) 채팅, 주식
웹 소켓 이전의 기술
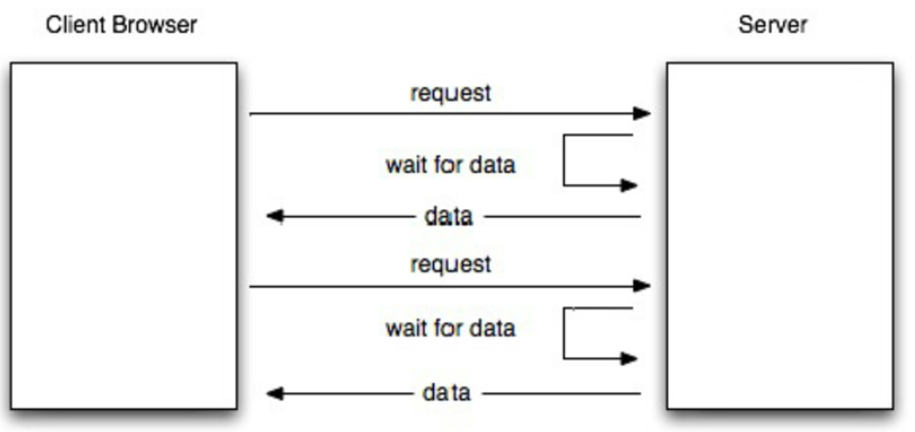
1. Polling

: 서버로 일정 주기에 요청을 송신
- real-time 통신에서는 언제 통신이 발생할지 예측 불가능
- 불필요한 request와 connection을 생성
-> real-time 통신이라 부르기 애매할 정도의 실시간성
2. Long Polling

: Polling의 단점을 최소화 하기 위해 서버에서 조금 더 대기해서 이벤트를 얻음
- 서버에 요청을 보내고 이벤트가 생겨 응답을 받을 때까지 연결이 종료되지 않는다.
-> 많은 양의 메세지가 있을 경우 Polling과 같아짐.
3, Streaming

: 서버에 요청을 보내고 끊기지 않은 연결상태에서 끊임없이 데이터 수신
- 클라이언트에서 서버로의 데이터 송신이 어려움.
결과적으로 3가지 방법들은 HTTP를 통해 통신ㅇ하기 때문에 Request, Response 둘 다 Header가 불필요하게 큼.
웹 소켓 동작 방법
웹 소켓은 핸드쉐이킹을 통해 연결하고 닫는다.
socket 프로토콜이 아닌 http 또는 https 프로토콜을 통해 이루어진다.
웹 소켓 요청
- HTTP 버전은 1.1 이상
- 반드시 GET 메소드 사용
- Upgrade 정보는 서버, 전송, 프로토콜 연결에서 다른 프로토콜로 업그레이드 또는 변경하기 위한 규칙이다.
- Sec-Websocket-Key는 클라이언트가 요청하는 여러 서브 프로토콜을 의미한다.
웹 소켓 응답
- 101 Switching protocols가 Response로 오면 웹 소켓이 연결된 것.
- Sec-Websocket-Accept는 요청에서의 key 값을 계산한 값으로 신원 인증에 필요한 헤더이다.

1. Opening Handshake
2. Data transfer
3. Closing Handshake
* Handshake는 일반적인 Http TCP 통신의 과정 중 하나.
* 접속 요청은 HTTP로 한 뒤, 웹 소켓 프로토콜(ws)로 변경된다.
Data transfer에서 데이터는 "메세지" 단위로 전달
Message : 여러 frame이 모여서 구성하는 하나의 논리적 메세지 단위
Frame : 통신에서 가장 작은 단위의 데이터. 작은 헤더 + payload로 구성
* 패킷은 전 네트워크 통신 과정에서 가장 작은 단위의 데이터를 의미,
프레임은 데이터 링크 계층(이더넷)에서 주고 받는 가장 작은 단위를 의미.
1. 접속 확립에 HTTP를 사용
HandShake Request
GET /chat HTTP/1.1
Host: localhost:8080
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sev-WebSocket-Version: 13
Origin: http://localhost:8080
- Upgrade : 프로토콜을 전환하기 위해 사용하는 헤더.
웹 소켓 요청시 반드시 websocket이라는 값을 가져야 하며, 없거나 다른 값이면 cross-protocol attack이라고 간주하여 웹 소켓 접속을 중지시킨다.
- Connection : 현재의 전송이 완료된 후 네트워크 접속을 유지할 것인가에 대한 정보.
웹 소켓 요청 시에는 반드시 Upgrade라는 값을 가져야 하며, 해당 값이 없거나 다른 값이면 웹 소켓 접속을 중지시킨다.
HandShake Response
HTTP/1.1 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chat
- HTTP 응답코드 101
: 프로토콜 전환을 서버에서 승인했음을 알려주는 것
2. HTTP handshake 과정 이후, 웹 소켓 프로토콜을 이용해 데이터를 송, 수신
ws://example.com:4000/chatroom.php
ws : schema
example.com : host
4000 : port
chatroom.php : server
- 통신 시 지정 URL은 ws://localhost:8080/ 의 형식
3. 하나의 URL을 통해 Connection이 맺어진다.
- HTTP 통신에는 많은 URI를 통해 애플리케이션이 설계되는데, 웹 소켓은 하나의 URL을 통해 Connection이 맺어지고, 해당 Connection으로만 통신한다.
4. 요청이 완료되어도 Connection이 닫히지 않는다.
- Connection을 유지하며, 가용 port 수 만큼 클라이언트와 통신할 수 있다.
웹 소켓 프로토콜의 특징
- 최초 접속시에만 http 프로토콜 위에서 handshaking을 하기 때문에 http header를 사용한다.
- 웹 소켓을 위한 별도의 포트는 없고 기존 포트를 사용
- 프레임으로 구성된 메시지라는 논리적 단위로 송수신한다.
웹 소켓 프로토콜의 한계
WebSocket만 사용해도 채팅 기능을 구현할 수 있지만, 단순 통신 구조로 문자열들을 주고받을 수만 있게 해줌.
따라서 채팅 메세지가 어떤 요청인지, 어떻게 처리해야 하는지에 대한 로직을 별도로 구성해야 함.
따라서 => Websocket 방식은 sub-protocols를 사용해 주고 받는 메세지의 형태를 약속한다.
이때 sub-protocls로 많이 쓰이는 게 STOMP이다.
STOMP 관련해서는 다음 포스팅에 정리하겠다.
정리
1. Websocket은 양방향, 실시간 네트워킹이라는 특징으로 채팅 기능 구현에 적합하다.
2. 통신하는 단위는 여러 개의 frame이 모여 논리적인 단위를 형성하는 messge 단위이다.
3. 연결과 연결종료에 tcp프로토콜의 handshake 과정이 필요하다. 이때 HTTP 프로토콜이 사용
4. websocket은 문자열을 주고 받게만 해주는 한계가 있어서 서브 프로토콜로 STOMP를 사용해 채팅 통신을 하기 위한 형식을 정의한다.
참고
https://velog.io/@codingbotpark/Web-Socket-%EC%9D%B4%EB%9E%80
https://velog.io/@hiy7030/WEB-%EC%9B%B9-%EC%86%8C%EC%BC%93Socket-%EA%B0%9C%EB%85%90
'공부' 카테고리의 다른 글
| 즉시로딩과 지연로딩 (0) | 2024.01.04 |
|---|---|
| STOMP 프로토콜 (1) | 2024.01.02 |
| data.sql 실행 안 될 때 (0) | 2023.12.15 |
| 동시성(Concurrency) 이슈 (0) | 2023.12.13 |
| 트랜잭션 (0) | 2023.12.13 |
